CMS Help
Advanced Content Management System
Prepare a page
- Tables of Contents
- Prepare a page
- Edit a page
- Calendar
- Image Galleries
- Rotating Images
- Create Isolated/Hidden Sections
- Create Restricted Categories
- Different Content for Authorized Visitor
- Interacting with an external program
- Extending the CMS
- Alias Names for pages
- Quick introduction to the language of the web HTML
Prepare a page
This how - to is primarily for Page Creators
Topics
Background: (Note this is simplified summary, a more complete explanation can be found here)
- The pages on the site are grouped into sections (which can be owned/edited by a specific Division of editors).
- Pages can be either hidden or visible. Pages marked as 'hidden' will not show up in a section's Table of Contents, but they can be used in other ways.
- Within each section pages are assigned two numbers which both group them and control the order in which they are displayed (e.g., 1-1, 20-1, 20-10, 20-30, 40-1).
- Within a section the numbers must be unique (e.g., there can be only one page in the 'Help' section with a sequence of 40-1.
- There should always be a 1-1 page which will be used to connect into the section. For this reason it cannot be deleted.
- Pages with the second digit set to '1' (1-1, 20-1, 40-1 in our example) are top level pages (i.e., they will always appear in the section's Table of Contents, unless they are hidden)
- Pages with the same first numbers will be grouped together under their top level page ( e.g., 20-1 will have 20-10 and 20-30 listed under it in the table of contents, unless they are hidden)
- Hidden pages have three primary uses: pop up pages, comment text (e.g., the standard footer which appears at the bottom of all of a site's pages) and response forms. Each of these will be described elsewhere.
- If your site does not have versions then you may also want to hide any page you a currently editing.
- If your site does have versions then pages are hidden until they are published.
- The site design can support several sections of content depending on the page outline, or template. However, within each content section the same rules apply.
- In addition to text, images and connections to other pages or documents (called links which is short for hyperlinks), this content management system permits you to add pre-defined chunks of information (e.g., calendars, lists of events, galleries of images) Some of these are described on other How To sections. These items are called 'Tags' and all have the general format of |.something.| Click here for a complete list of Tags and and an explanation of what they produce. The best idea, is to put them on a page and try them out if you aren't sure what they will do.
- This system can be configured
- with a single author who can do everything, so if this your kind of site, ignore discussions about permissions, they don't apply to you.
- with multiple authors who are grouped into Divisions. Each division's authors can edit one or more sections.
- with or without versions. If versioning is turned on a page must be published before it will become visible (both to visitors and appear in tables of contents). Normally multi-editor sites will have versioning turned on as it prevents two editors from working on the same page at the same time and overwriting each others changes. We will talk about publishing pages and going back to a prior version later.
- Media (e.g., images, documents) are collected into Folders.
- The basic of editing are basically the same in all cases. Remember, a balloon help will show up as you move your mouse pointer over each icon in the WYSIWYG (what you see is what you get editor).
- Click on the Mange Pages button to start editing pages.
- On the right side of the screen are a list of the sections with pages already in them.
- If the section where your page will go click on the downward facing triangle to expand the section. If your page will fit under an existing page click on the parent, otherwise click on any of the pages. Note where the page should show up in the display order.Scroll to the bottom of the page.
- If your section does not show up, scroll to the bottom of the page and select the section from the Section drop down list. Warning: if your section does not show up in the drop down, contact the site administrator, you are not allowed to create pages in that section.
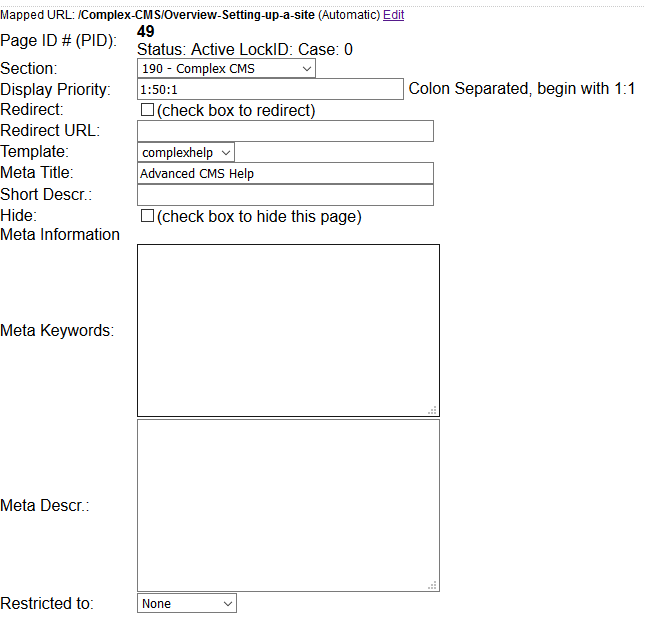
- Enter the display priority in the two boxes. When first starting a section, or pages under a main section leave about 100 between the numbers.
- The top page of a section is always 1-1. The next top level pages should be 100-1, 200-1, etc.
- Pages under a top level page (say a page with a Display Priority of 300-1) would have the same first number (e.g., 300) and again start out 300-100, 300-200. etc.
- If you are inserting a page between two existing pages pick a number about half way between the existing Display Priority (e.g., 250-1 for a top level page and 300-150 for a secondary page). That is why we have the gaps. If you don't have space then move the existing pages to create a gap and then continue.
- Redirect and Redirect URL are used if the real page you want to display is somewhere else (either on this site or another). We'll cover this in another how to.
- Select the correct template. Think of templates as the framework in which your content will fit Depending on the site design some templates may have more than one active content area on a page. Your site designer will provide information about this.
- For sites without versioning check the Hide check-box until your page is done.
- The Short Description may or may not be used depending on the template you choose. It is also used in some tags as a short description of what is on the page. Unless otherwise told, include a summary of what will be on the page.
- Fill in the next three entries with information for the search engines which will visit the site.
- The Meta Title: is the title of the page which will at the top of the browser's frame, (e.g. How To Create a Page).
- The Meta Keywords: are a series of single words separated by commas which highlight what topics are covered on the page (e.g., create, page, new)
- The Meta Description: is a short paragraph summarizing what is on the page. Some search engines will display this below the Meta Title in their search result listings. Its contents may also help search engines more properly understand what is important on the page. Note: other search engines use the text it finds around the words entered in the search.
Sample Search Results:- CMS Help: All Tags




...the Page Title value and is normally used inside the "head" element of the page. If present generates a properly formed Meta Keywords element. Needs to be placed in the "head" element of the page. {Opt.} If present generates a properly formed meta...
https://www.csz.com/cgi-bin/complex2/showPage.plx?pid=4 10/22/10, 59062 bytes
- CMS Help: All Tags
- Begin entering content by scrolling up the the top of the page and entering a Title for the page. This is the title that will appear the the Table of Contents for the site. It may also appear within the page if the site designer so chooses. Then click on the Add this Page button.
- Quickly scroll down and check the display priority. If its different than what you entered another page has the same display priority as what you tried to use. For example, you entered 300-1 and got 300-10. That means that there is already a 300-1. Adjust your numbers and continue.
- Note: if when you check the list on the right and you can't find a match then someone is moving a page into this section and when it moves there will be a conflict.
- Next to the page title is a list of Media Folders to which you have access. Select the one which will contain the images and/or documents you want to use on the page. If they are in more than one folder you can change folders using this drop down at any time. If the media is in a folder which is not listed here, check with the site Admin user to obtain permission to use media in that directory.
- At the end of the line is a link to a display of the special pages on the site. These can be forms, hidden pages and the top pages of each section. Click on this link and move the resulting popup to the side for future reference. If you will not be using any of these kinds of pages skip this step.
- Each of the content areas will have a display similar to this.
- Ignore the note field unless your site design requires it. The next three buttons control the mode of entering information. Normally you will leave it in the standard mode. See here for information about the Form mode.
- The next three rows of buttons and the space below it act as a mini-word processor. If you place your mouse's cursor over any button a balloon help will appear.
- After entering text you can highlight it (drag the mouse pointer over the text while holding down the mouse button) and apply Bold, Italics, etc.
- If you want to copy text from a word processor click on the button that looks like an clipboard with a T in front of it. Either a pop up window will open or it will act like a toggle to switch you to the text only mode. In either case the text that you put in will be stripped of any special formatting. This is a very good thing. Word processors tend to use characters which some browsers won't recognize and add a bunch of non-standard formatting which will make future edits nearly impossible. If you are copying from another part of the same web site you can paste in the non-text mode. To paste hold the Ctrl key down and then press the 'V' key or use the Edit->Paste function at the top of some browsers.
- If you want to enter a special character click on the button that looks like a horse shoe. All browsers will recognize these symbols. If someone tries to print a page with a Microsoft ” character some printers will freeze since the code Microsoft uses is really an Stop command.
- You can add images by clicking on the button that looks like a Tree. Place the cursor on the row you want the image to appear. A pop up will open, use the drop down list to select an image. Go to the Appearance Tab and select either Left or Right alignment. Note: if you place an image in a separate table cell (see below) you still have to specify this alignment so that text in adjacent cells will not be force to appear aligned with the bottom of the image. If you will use the image to be a link to another item then on the Appearance tab set the border to zero.
- The table commands take up most of the next row. Tables should be used sparingly and only where you need to force to items to appear next to each other (e.g, two unrelated articles or an image and text.
- Tables are built left to right top to bottom. Each table row contains a series of table data cells. You can apply both horizontal and vertical alignment to the contents of one or more cells.
- To combine two cells select the upper left cell you want to merge and the click on the Merge Table Cells button and enter the number of rows and columns you want to combine.
- Expanding your work area.
- You can increase (or decrease) the size of the work window by placing your mouse cursor over the hatches at the lower right size of the editor box and dragging the box to a new size.
- You can also switch between full screen and normal view by clicking on the "Screen" icon on the right most button on the bottom row.
- Click on the 'Screen' icon again to return to the original mode ( for example to change the media folder whose contents appear in the drop down.
- Links and Anchors.
- An anchor is just a hidden mark on a web page which acts as a target that you can have the browser jump to. To set an anchor
- Click on the location where you want the anchor to be set.
- Then click on the button that looks like an anchor and enter a word or two to describe the anchor's location. It will appear in the address when a person commands the browser to jump to it.
- Links (short for hyperlinks) are set so that someone who clicks on it will go to where the link points.
- Links can be to a place on the same page (an anchor), a different page or a 'popup'. The first rule of links is that you need to have a destination before you can set a link to it.
- For all links, first either highlight the text or select the image you want to link to. Then click on the button that looks like three links in a chain.
- For anchors, select the anchor from the drop down. You are done.
- For off page links that paste the full address of the target in the Link URL box. To get the address go to the page in another browser window and just copy the address from the Address bar at the top of the browser. If the page is on this site you can also find it in the right column. Click on the small icon that looks like two overlapping squares. Make sure you erase the 'status=Edit' or Status='Active' at the end of the URL so that you always link to the active version of the page. If you want the resulting page to open in a new window change the Target to Opens in a new Window.
- If you want the target to open above the current page (called a pop up), select the PopUp tab and Check the Java script Pop up box, Paste the address in the Pop up URL box give the window a name and enter a size in pixels based on how much information will be displayed.
- An anchor is just a hidden mark on a web page which acts as a target that you can have the browser jump to. To set an anchor
- How to set up a page to be a pop up target.
- Only the first content area will be used (these are supposed to be small after all).
- Put the special tag |.popup.| at the beginning of the content area. Whatever you create will appear using a simplified format with a button added to close the pop up after its viewed.
- Click on the button that looks like a check mark with ABC over it. This will activate the built in spell checker.
- Questionable words will appear with a red underline. Clicking on such a word will cause a drop down list of alternatives.
- To select one, click on it. To enter your own correction, click away from the word and then use the cursor buttons to go back to the word and enter your own changes.
- Repeat for all highlighted words.
- Entering or Leaving the full screen mode automatically shuts down the spell checker.
- Save your results by clicking on the Save /Update button.
- For sites with versions, click on the View Version link next to Show Special link on the Page Title line. A new window will open to display the results. Remember you will not see any other pages which are not yet published.
- For sites without versions, find the page in the right column and click on the small Overlapping Squares. Hint: you can use the browser's Find function to find the page by pressing the Ctrl key and then the 'F' key and entering either the page ID or the Page title.
- Go back to the content area and make any other changes.
Letting the world see your page
- For sites without versions simply scroll down to the bottom of the Manage Page form and uncheck the Hide check box and click the Save Update button at the top of the page.
- For sites with version publishing requires two step.
- Scroll to the bottom of the Manage Pages page and click on the 'Release' page ownership button. Editors are now done.
- Only Administrators can publish pages. See that How To.
- Either it turns out our don't need the page or you need to restart the edit.
- For sites with versions click on the Cancel Page button
- For sites without version check the Confirm Delete check box and then Delete the page.