This section is intended for both site designers and maintainers.
Overview: Media is both images and information files (e.g., Adobe PDF files, documents, spread sheets). Media files can be arranged into libraries. A special type of library called a 'gallery' can be used to display collections of image thumbnails with access to the full size images. Note: since Internet Explorer does not display 32 bit images the system will silently convert them to 24 bit images which may cause a slight delay in the image upload. 32 bit images are optimized for printing rather than web display.
Warning: do not press any of the buttons on this page, you will leave this help system.

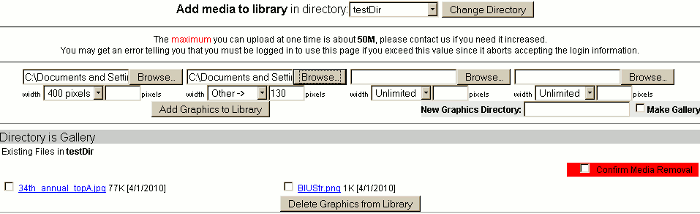
Select Directory: Use the drop down list at the top to select the directory, then click on the button. Note: except for very small sites, images should be stored in other than the default directory. That directory should be reserved for the system loaded catalog (product, category and side column images).
Adding Media:
- Four files can be loaded at a time. As a protection for the server, the maximum total size of the files should be limited to 50Mbyts.
- Use the Browse button to open your computer's file find dialog box and find the file to be uploaded. Image files must have the extension of .png, .jpg, .jpeg, or .gif.
- If you want the system to shrink the file use the Width drop down to select a maximum width or 'Other ->' and then enter the width in pixels. In all cases, if the image uploaded is smaller than the value provided the system will not re-size the image.
- Click on the button to upload the files. Since media files take a while to upload the system may appear to pause for a few minutes. Remember, also, normally your connection to sent information to the server is considerably slower and you connection to get information from the server.
- If you put a file up with the same name as an existing file the original file will be silently replaced. This process occurs in such a way that pages have started to request the file while its being replaced will get the old file rather than an error.
- Enter the name of the media library in the "New Graphics Directory" box. Names should contain only letters and numbers (e.g., no special characters or spaces)
- When you create a directory you can specify that it be a gallery (see below for what the effect of this is).
- Then Click on the button.
- The server will then make that the current media library.
- In the sample, the directory is flagged as a gallery. If it were not, then the 'Directory is Gallery' line would be absent.
- To view a media component, click on its name. Next to the name is the size of the media and when it was uploaded to the server.
- To remove file(s)
- Check the confirm Media Removal check box
- Check each of the check boxes beside the media files to be removed
- Click on the button.
- In the sample above two files are listed in the gallery. In fact there are four files. When an image file is uploaded to a library marked as a gallery, a thumbnail version of the image is created with a maximum width of 125 pixel. These files have the form a TN_filename.ext where filename.ext is the name of the parent image. For this reason, do not begin the names of any media files with the letters 'TN_'. If the parent is removed, the system silently removes the corresponding thumbnail.
- The |.gallery:libraryname:cc:rr.| tag displays these thumbnails in cc columns and rr rows.
- If a library has no files in it the words 'Existing Files in library name will be replaced with a check box to Make or Unmake the gallery. This change is possible only with empty libraries for performance reasons.
- If a media folder contains a multiple images which are the same size (or whose thumbnails are the same size) they can be made to rotate (i.e., one image is replaced by the next in an infinite series)
- The |.rorator:DDD:Dir:Time.| and |.rorator:DDD:Dir:Time:TN.| tag are used to indicate where these rotating images are to be displayed. DDD is either Left or Right and indicates whether the image will appear on the Left or Right side of any accompaning text. The DIR indicates is the folder which contains the images. note, if the directory is a gallery thumbnail images will be ignored. Time is the number of milliseconds (i.e., 1/1000th of a second) before the next image is loaded, thus 500 would be 1/2 second. If ":TN" is present then the the thumbnails instead of the full sized images will be used.
